はじめに
Shopifyアプリの開発手順を調査します
パートナー登録
https://www.shopify.com/jp/partners
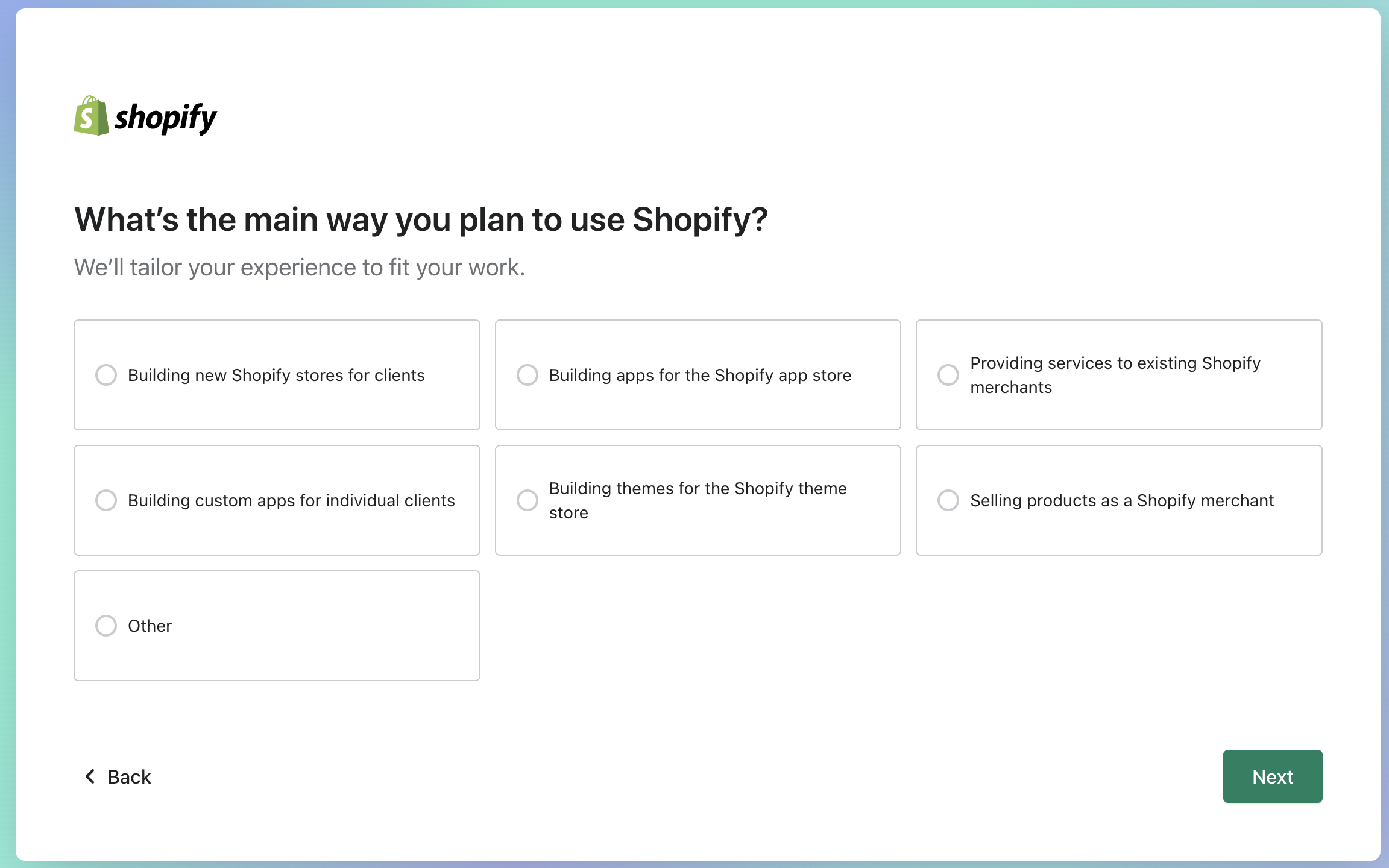
目的の選択

- Building new Shopify stores for clients
クライアントに変わってストアを作る場合
https://help.shopify.com/ja/partners/building-stores-for-merchants - Building apps for the Shopify app store(★これを選択する)
Shopifyのアプリを開発する場合
https://help.shopify.com/en/partners/making-apps - Providing services to existing Shopify merchants
既存のストアにサービスを提供する場合 - Building custom apps for individual clients
個別のクライアントのためのカスタムアプリの開発 - Building themes for the Shopify theme store
テーマの開発 - Selling products as a Shopify merchant
商品の販売 - Other
その他
Shopifyへのレベニューシェア
- 年間総収益の15%を支払い
- ただし、100万米ドルまでは0%
アプリ開発のスタートガイド
https://shopify.dev/docs/apps/build
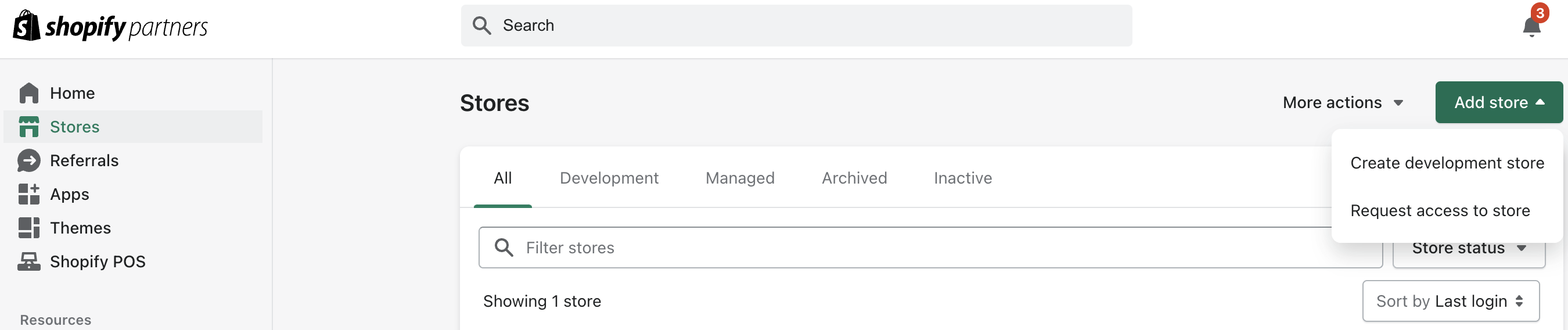
開発用ストアの作成
https://shopify.dev/docs/api/development-stores#create-a-development-store-to-test-your-app
パートナー画面 > Stores > Add Store ボタン > Create development storeを選択する

Shopify CLIのインストール
https://shopify.dev/docs/api/shopify-cli
% node -v
v20.14.0
% nvm -v
0.39.3
% npm -v
10.7.0
% npm install -g @shopify/cli
% shopify version
Current Shopify CLI version: 3.61.2
開発環境構築
https://shopify.dev/docs/apps/build/scaffold-app
% shopify app init
Welcome. Let’s get started by naming your app project. You can change it later.
? Your project name?
✔ s3lab-project-1
? Get started building your app:
✔ Start with Remix (recommended)
? For your Remix template, which language do you want?
✔ JavaScript
─ success ────────────────────────────────────────────────────────────────────╮
│ │
│ s3lab-project-1 is ready for you to build! │
│ │
│ Next steps │
│ • Run `cd s3lab-project-1` │
│ • For extensions, run `shopify app generate extension` │
│ • To see your app, run `shopify app dev` │
│ │
│ Reference │
│ • Shopify docs [1] │
│ • For an overview of commands, run `shopify app --help` │
│ │
╰──────────────────────────────────────────────────────────────────────────────╯
[1] https://shopify.dev
% cd s3lab-project-1
% ls -1
Dockerfile
README.md
app
env.d.ts
extensions
node_modules
package-lock.json
package.json
prisma
public
remix.config.js
shopify.app.toml
shopify.web.toml
tsconfig.json
vite.config.js
% shopify app dev
To run this command, log in to Shopify.
👉 Press any key to open the login page on your browser
✔ Logged in.
? App name:
✔ s3lab-project-1
? Which store would you like to use to view your project?
✔ s3labteststore2
╭─ info ───────────────────────────────────────────────────────────────────────╮
│ │
│ Using shopify.app.toml: │
│ │
│ • Org: S3LAB Inc. │
│ • App: s3lab-project-1 │
│ • Dev store: s3labteststore2.myshopify.com │
│ • Update URLs: Not yet configured │
│ │
│ You can pass `--reset` to your command to reset your app configuration. │
│ │
╰──────────────────────────────────────────────────────────────────────────────╯
? Have Shopify automatically update your app's URL in order to create a preview experience?
✔ Yes, automatically update
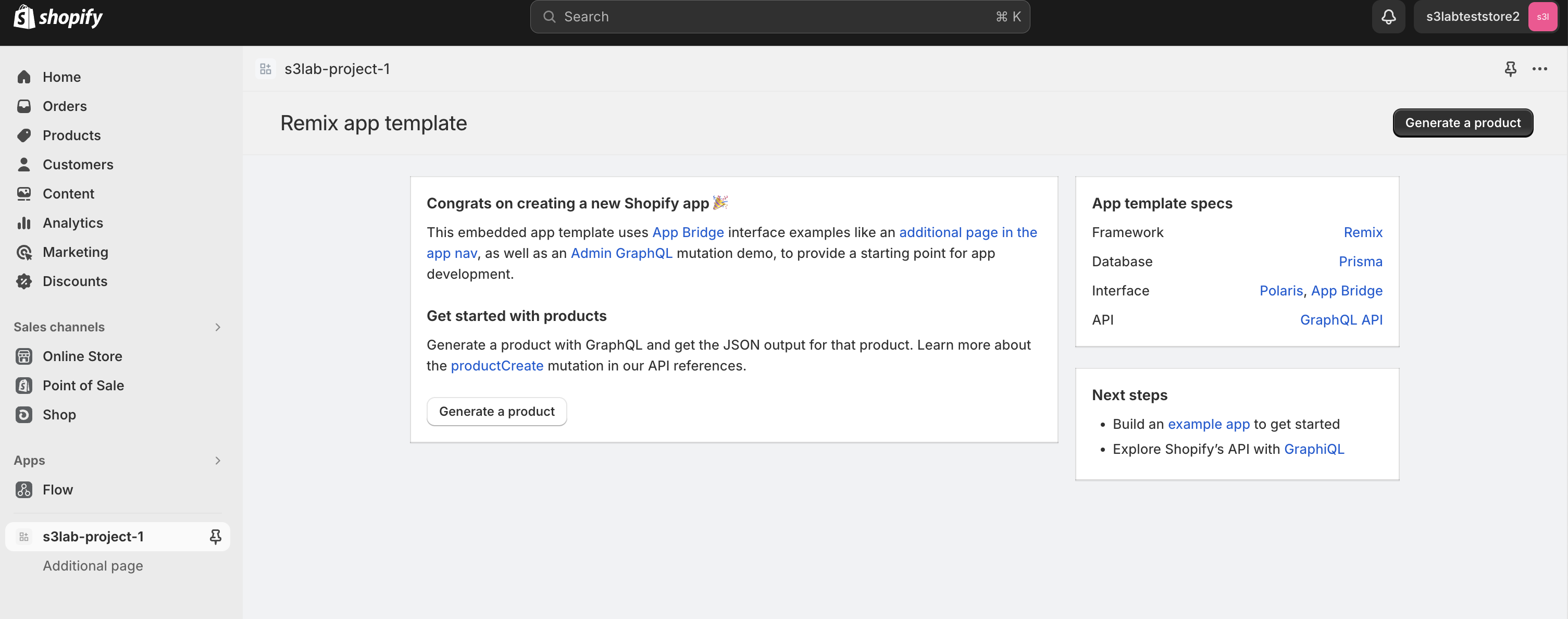
- consoleでpを押して、以下の画面を開く

- install ボタンを押す
- テスト用ストアにアプリがインストールされる