はじめに
- ShopifyのアプリPageFlyを使用してランディングページを作成するまでの手順を紹介します
- テンプレートをもとにページのデザインの変更は別のページで説明します
PageFlyでランディングページを作成する手順の紹介
手順1: Shopifyにログインし、PageFlyをインストール
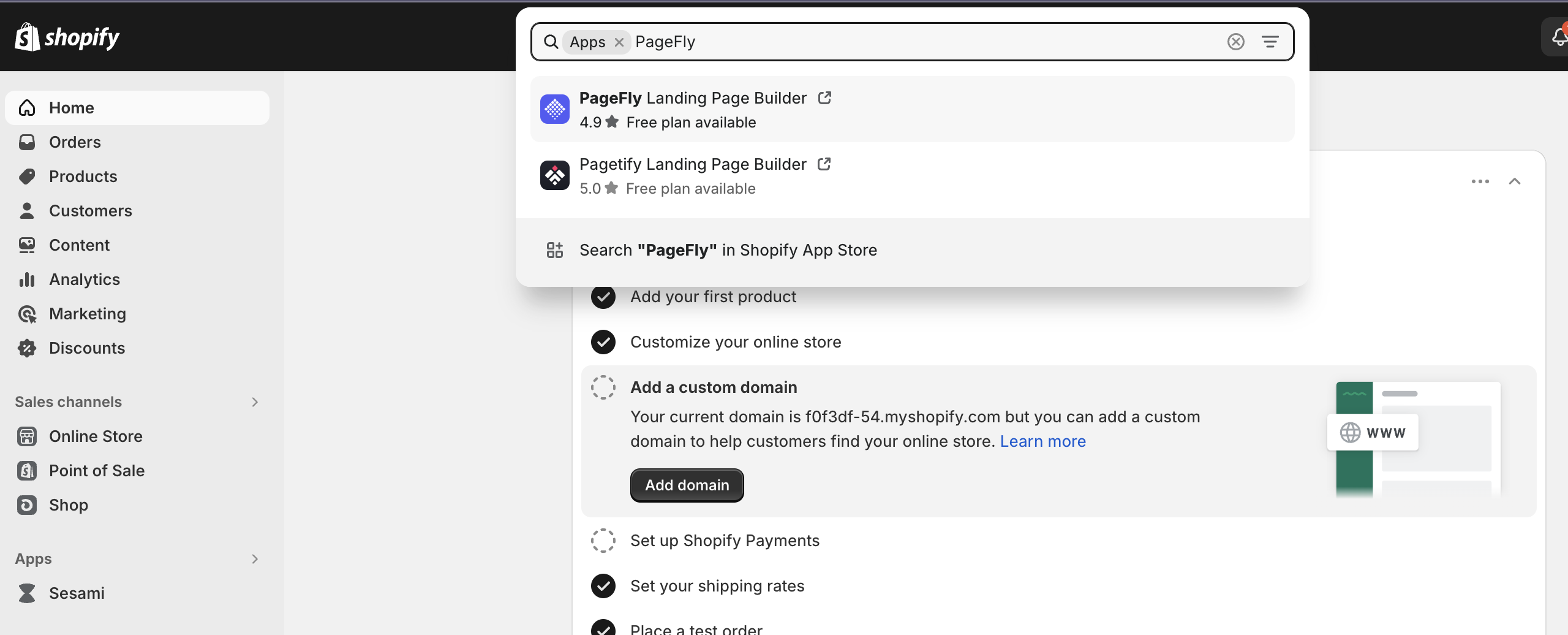
- 「Apps」セクションに移動し、「PageFly」と検索します。
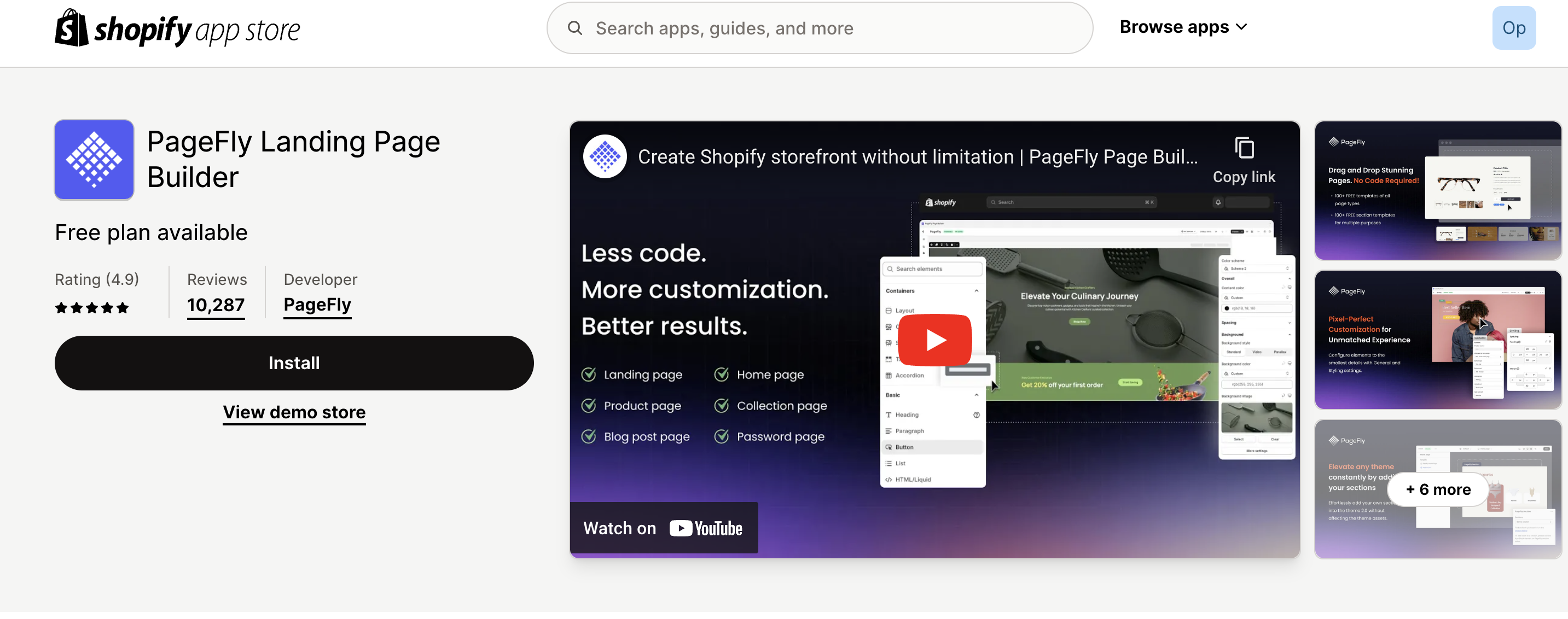
- 検索結果からPageFlyを見つけたら、それをクリックしてShopifyアプリストアからアプリを追加します。

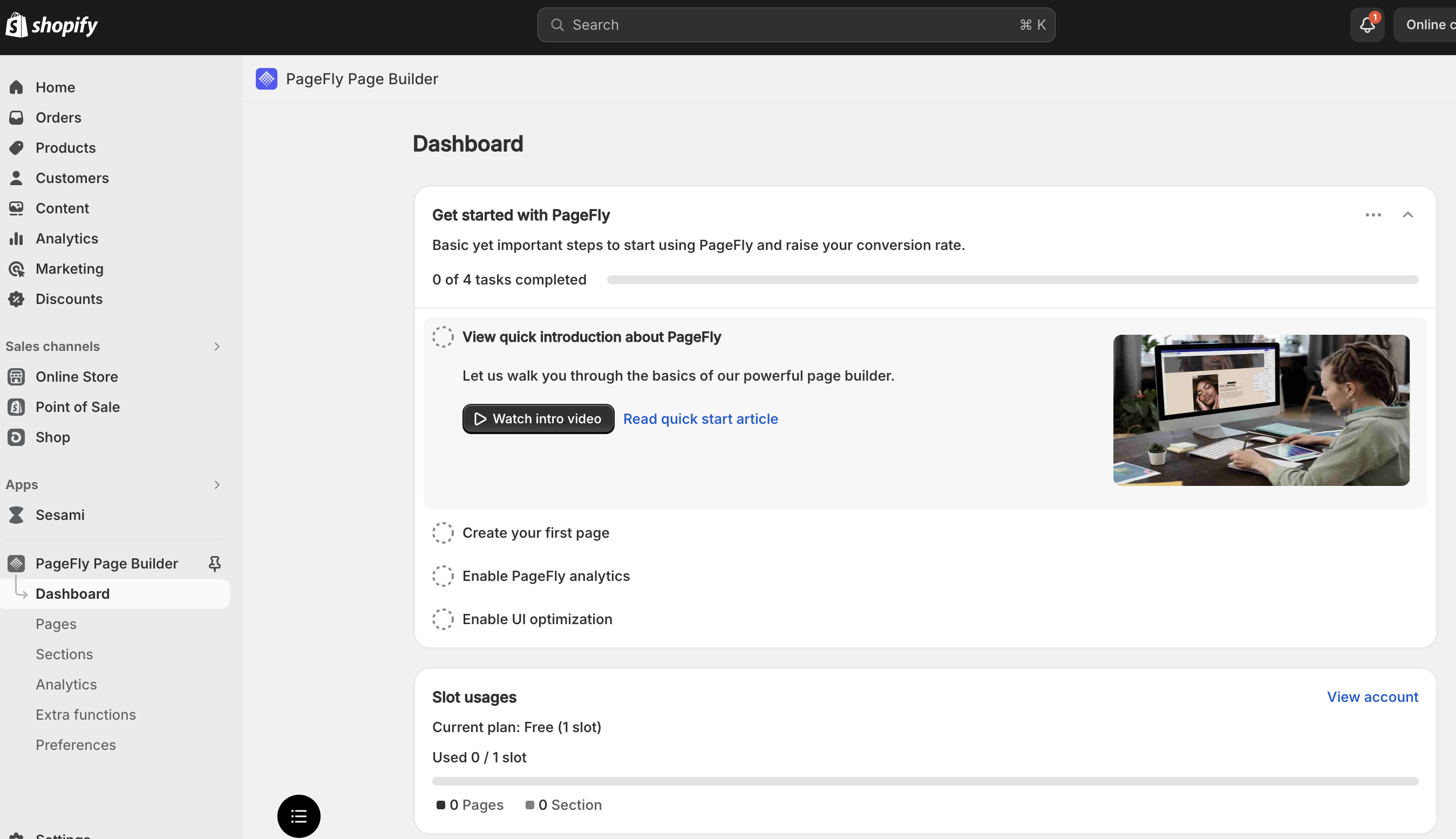
- PageFlyをインストールし、インストールが完了すると自動的にPageFlyのインターフェイスに移動します。


手順2: ページの作成
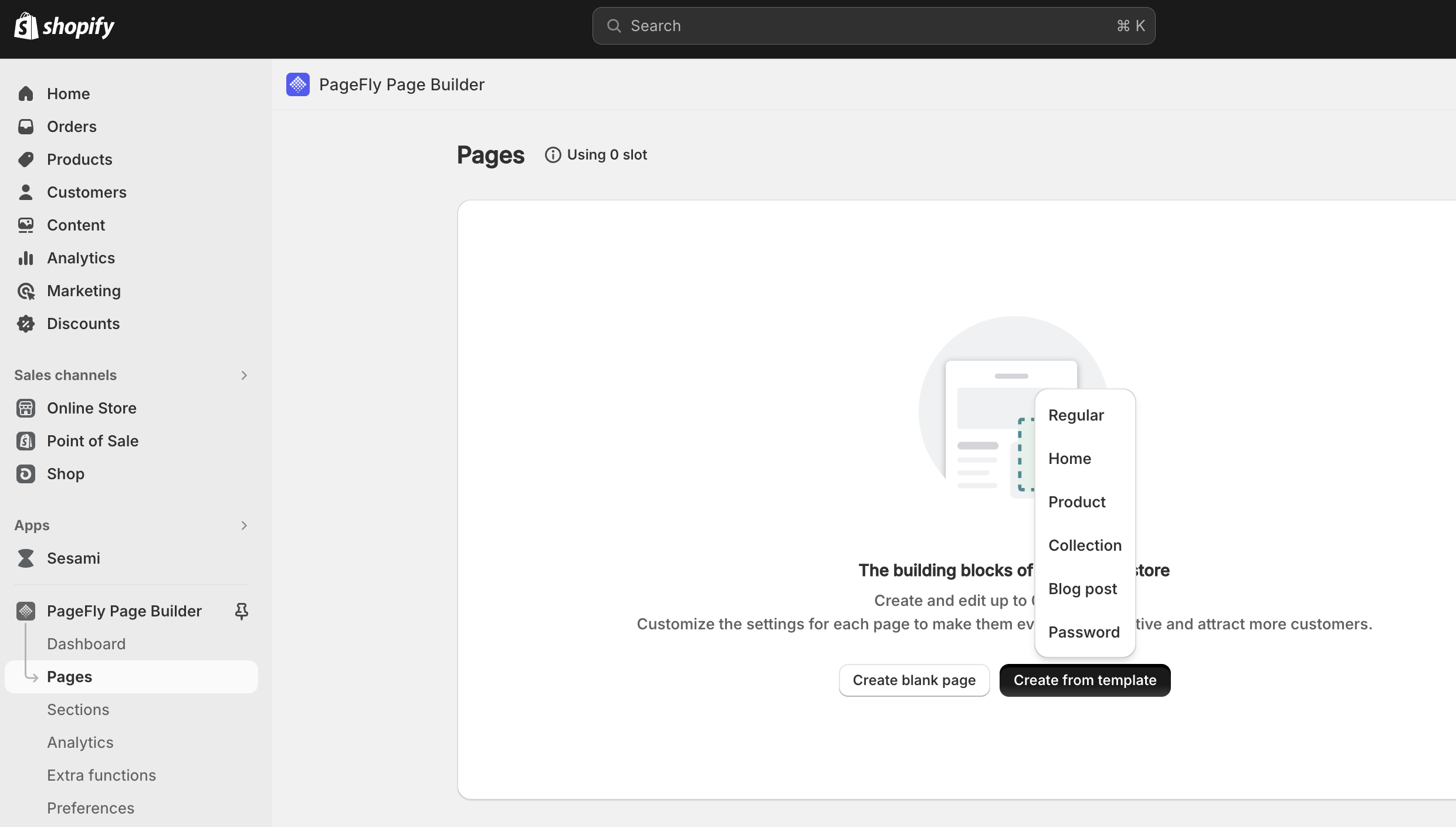
- PageFlyインターフェイスで「Pages」にアクセスします。
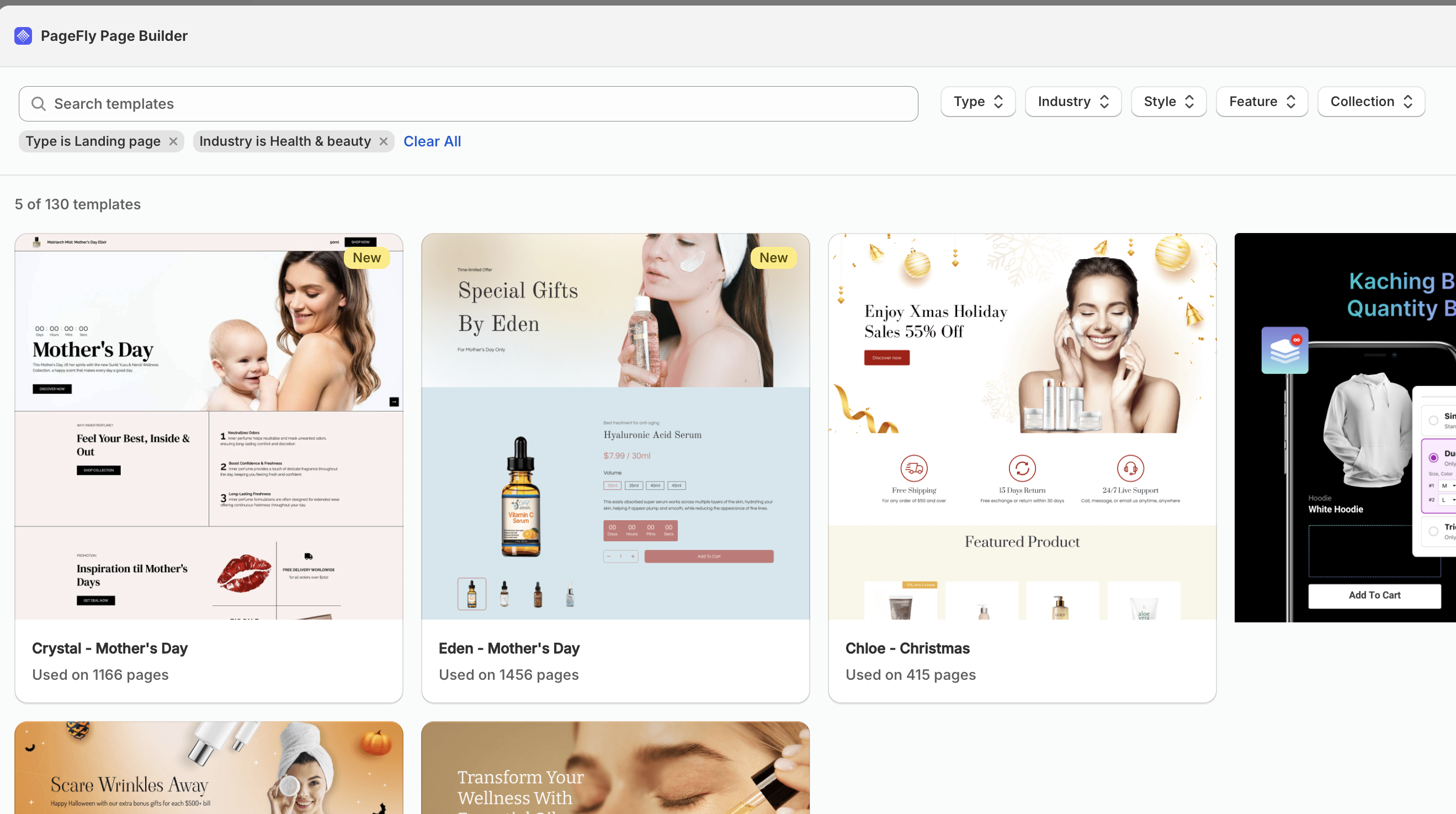
- 「空白のページを作成する」か「テンプレートから作成する」を選びます。初心者の方は、テンプレートから選ぶことを推奨します。
- 「Regular」を選択します。

- 好きなテンプレートをプレビューして選択し、テンプレートをロードします。


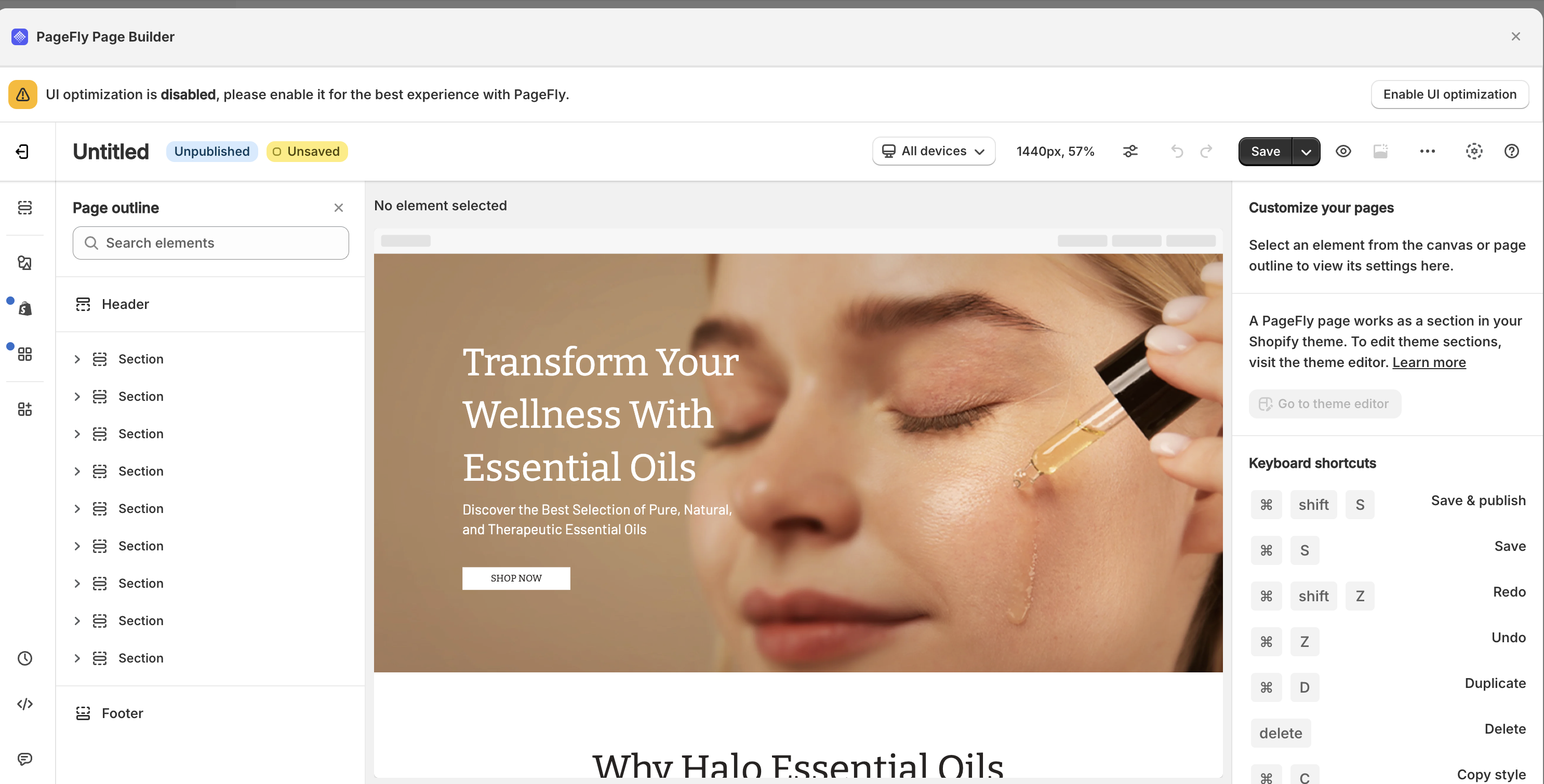
手順3: ページのカスタマイズと公開
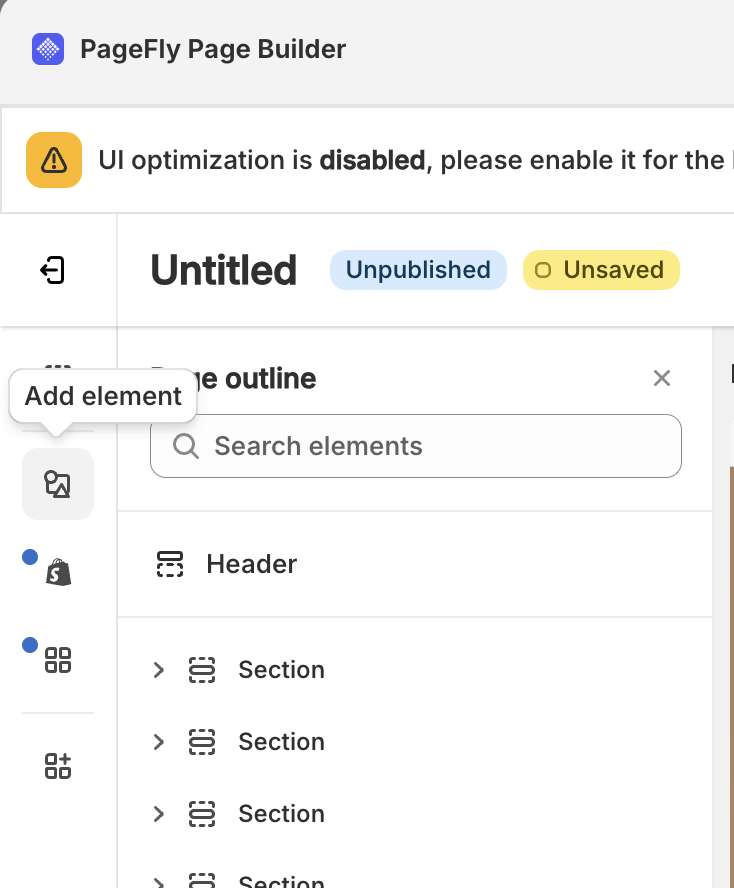
- キャンバスに表示されたテンプレートを基に、ページに必要な要素を追加します。ページ上部の「要素を追加」(プラス記号)をクリックし、希望する要素を選びます。

- コンテナー、タブ、テキストブロックなどの要素を配置し、カスタマイズします。各要素をクリックして、テキストやスタイルを編集できます。
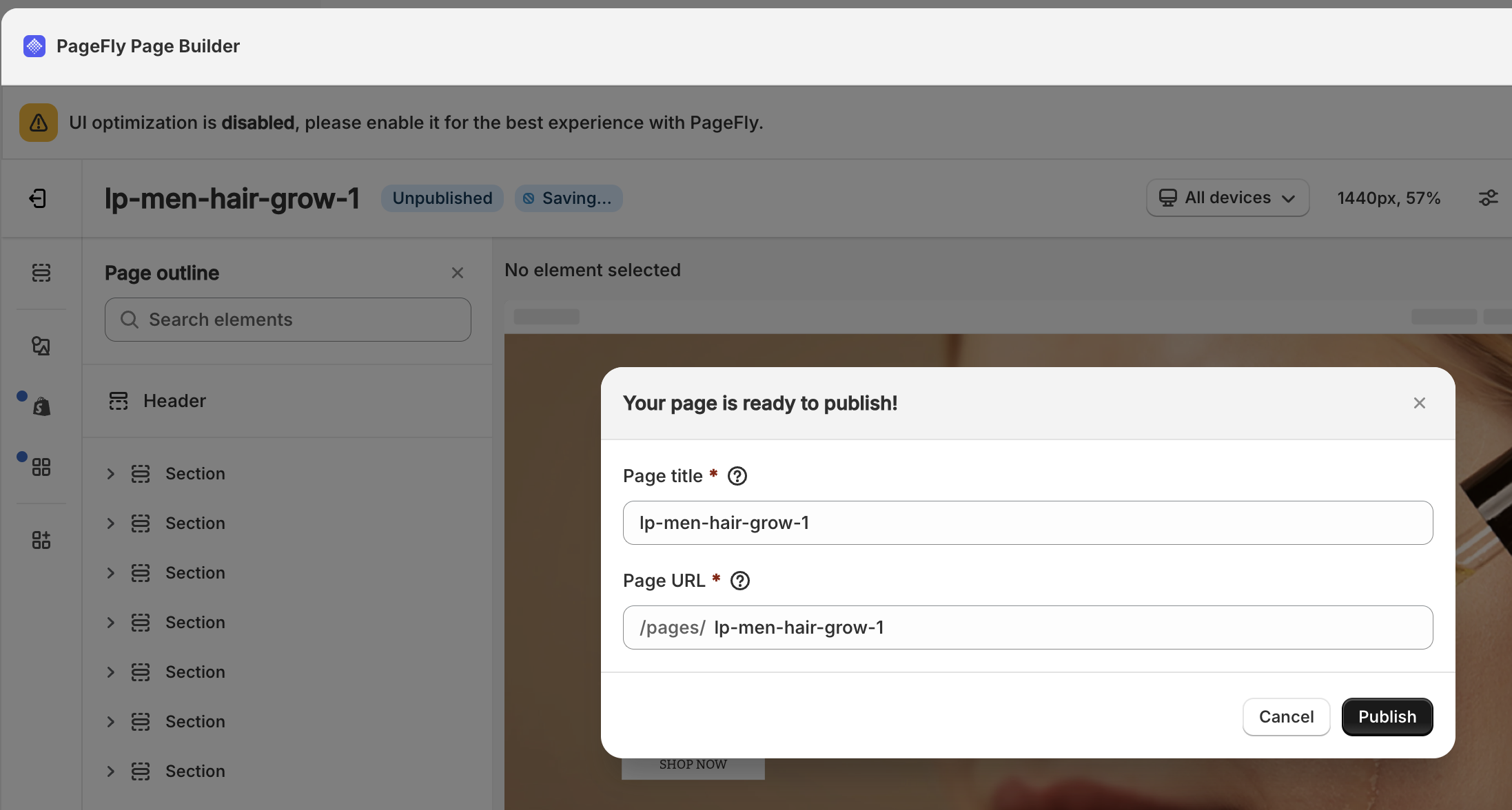
- 全ての編集が完了したら、ページを「保存」し、ページに名前を付けます(例: 「Nike」)。

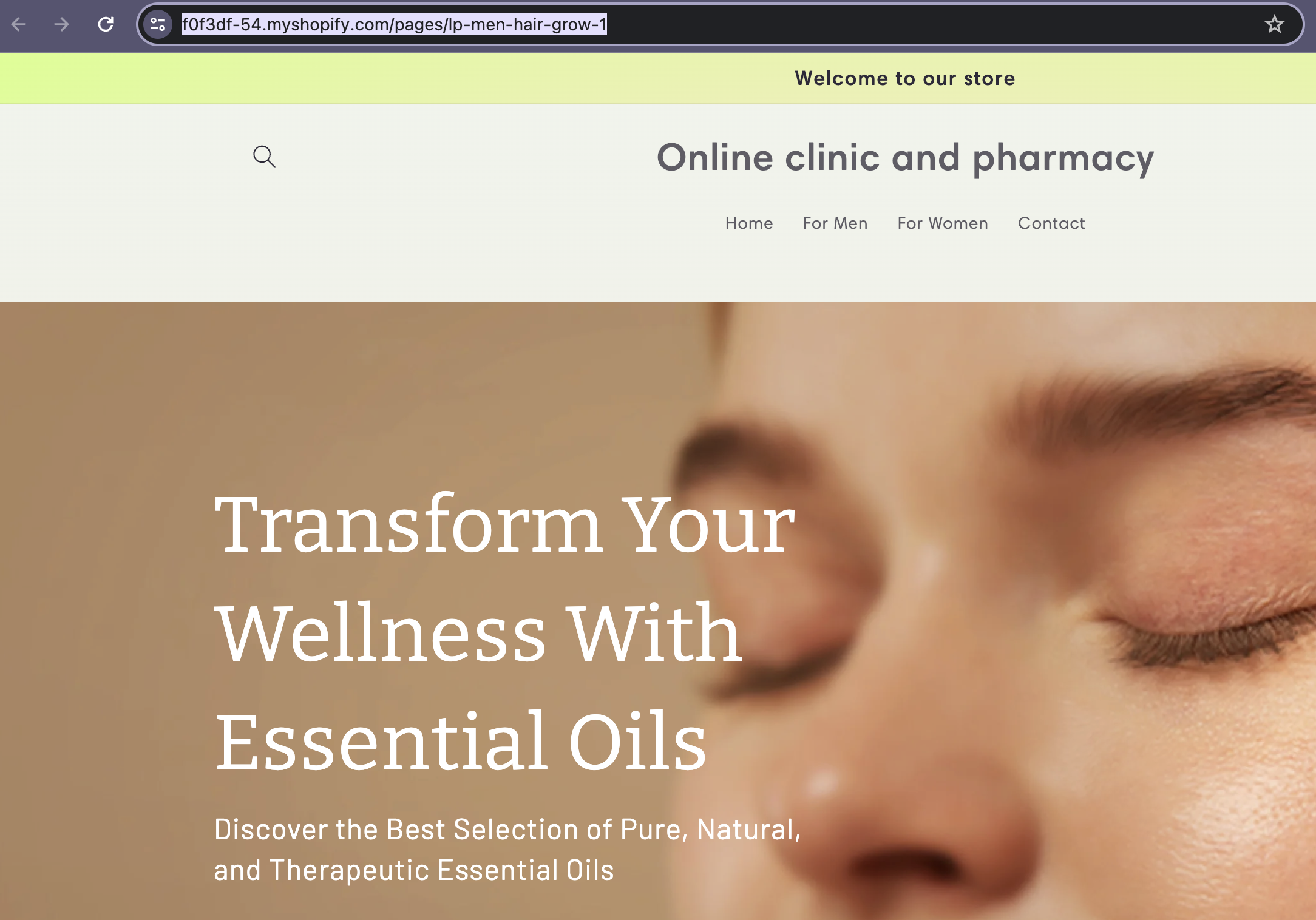
- 保存後、ページを公開し、提供されたURLでページを確認します。


これで、ShopifyのPageFlyを使って、プロフェッショナルなランディングページを簡単に作成できます。この手順に従って、自分だけのカスタマイズされたページを設計しましょう。


