はじめに
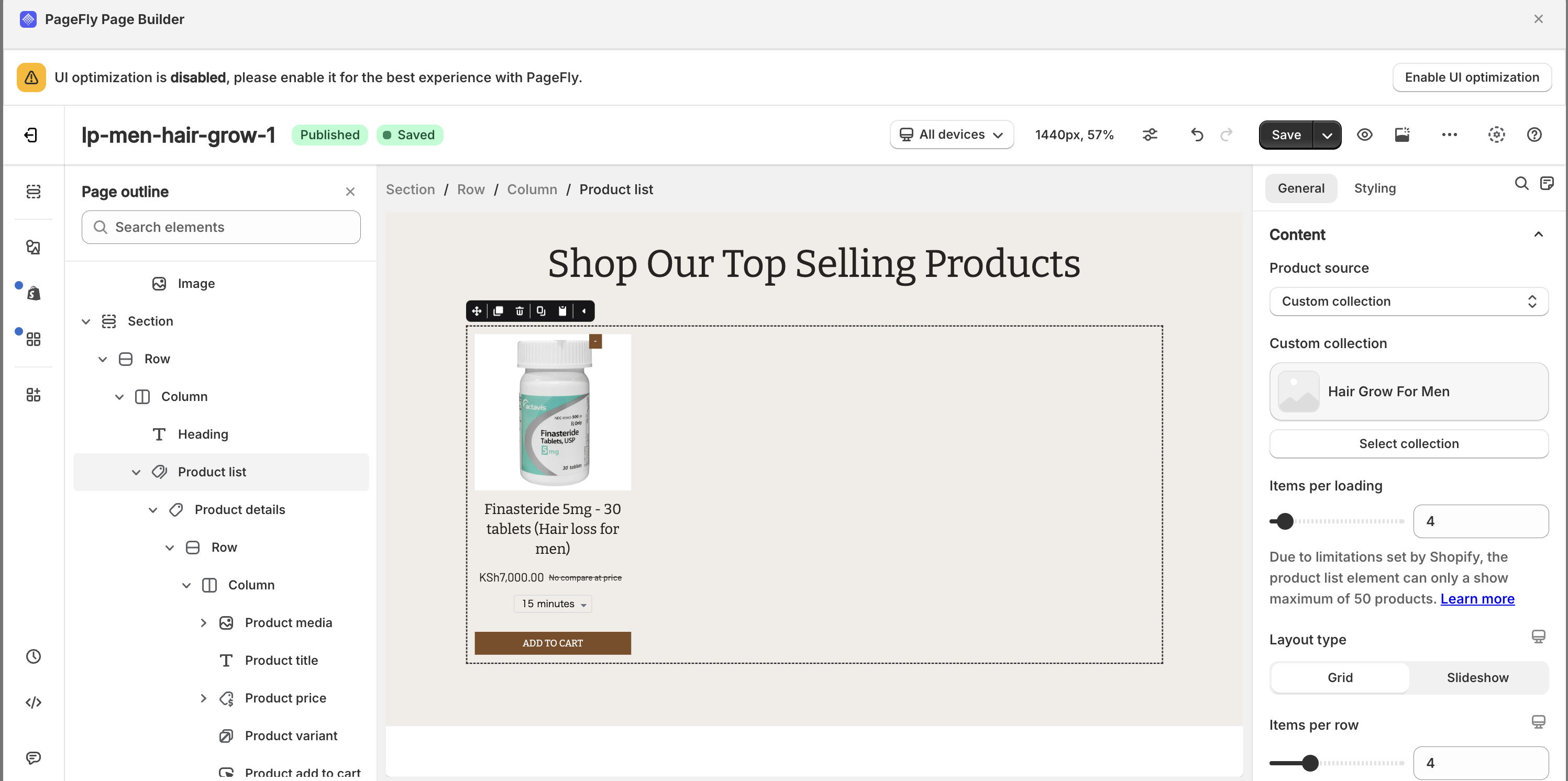
- PageFlyでランディングページをつくる
- 各デバイスでの設定の仕方について理解する
テンプレートの選択
Type is Landing page、Industry is Health & beautyでフィルターし、テンプレート名「Halo」を選択する

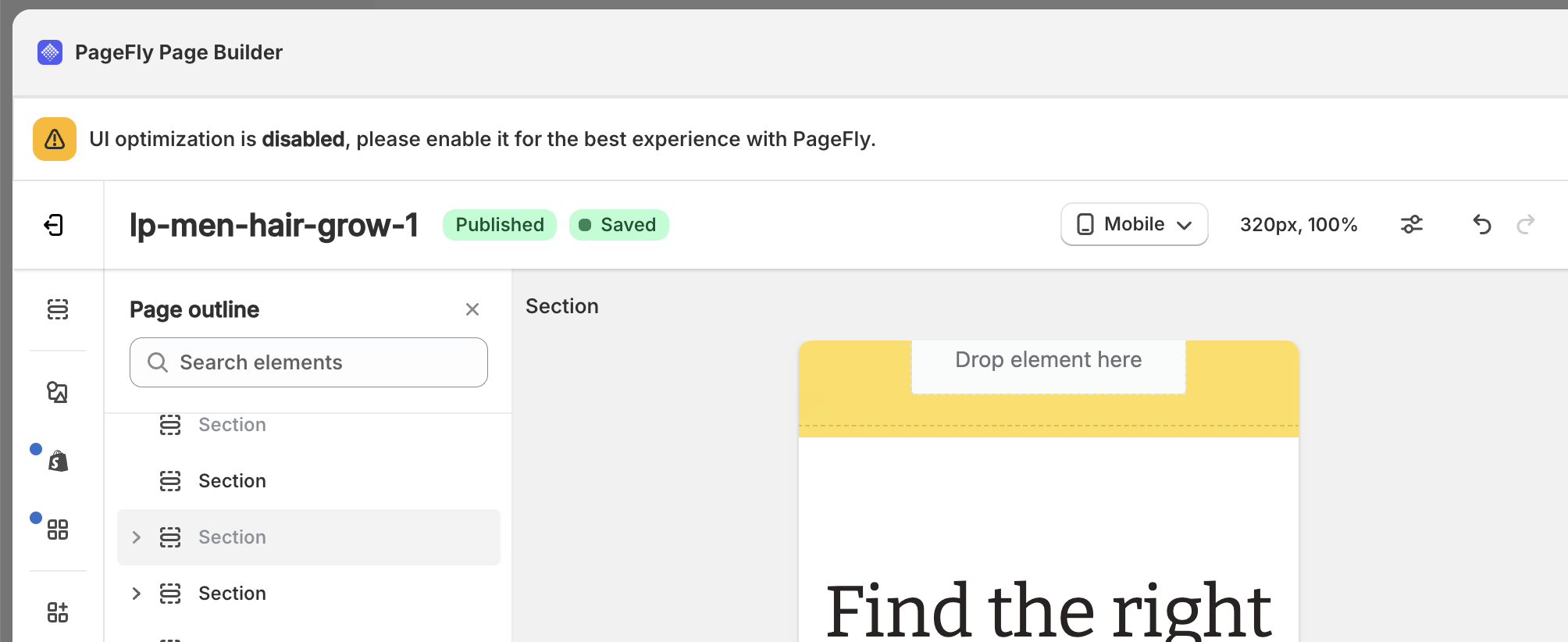
デバイスタイプとサイズの確認
確認用Sectionの作成
PageFlyのデフォルトのレスポンシブ設定がどうなっているか理解するために、
デバイスごとにセクションを追加し、背景画像を変えて、ブラウザでの表示を確認する
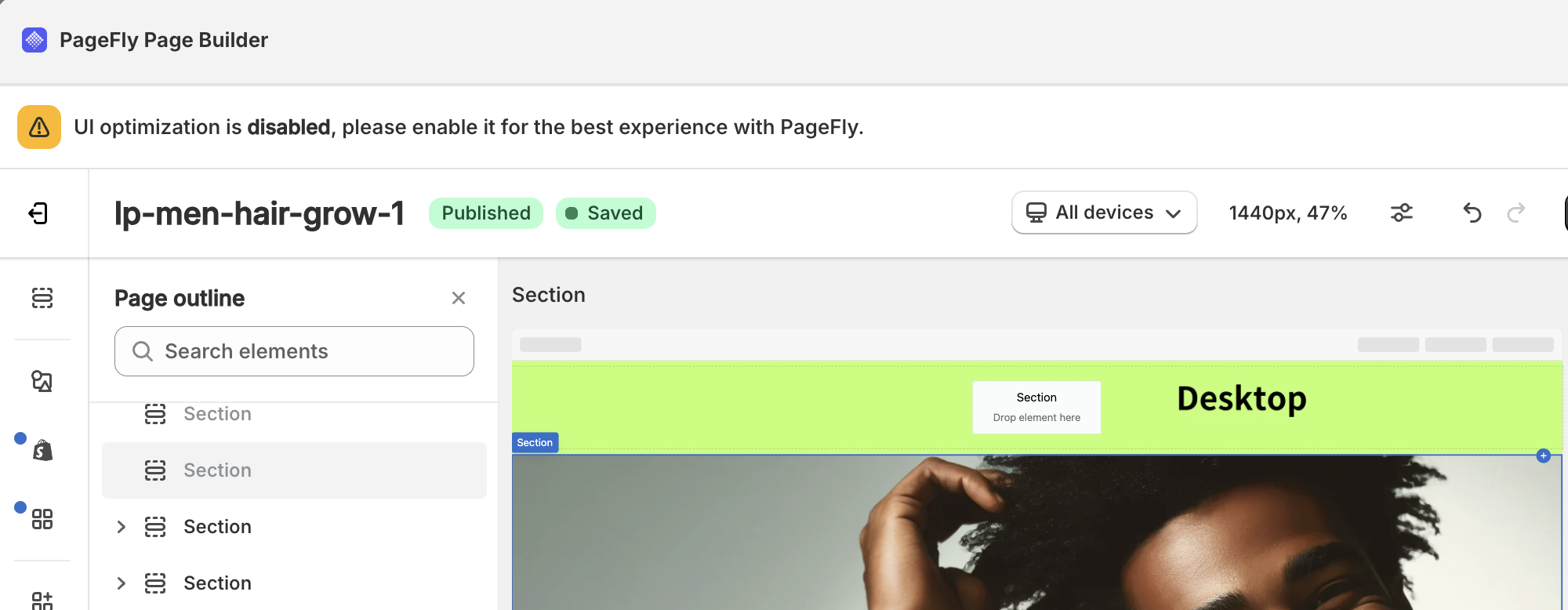
- All devicesを選択
- Hide on desktop だけfalse、他はtrue

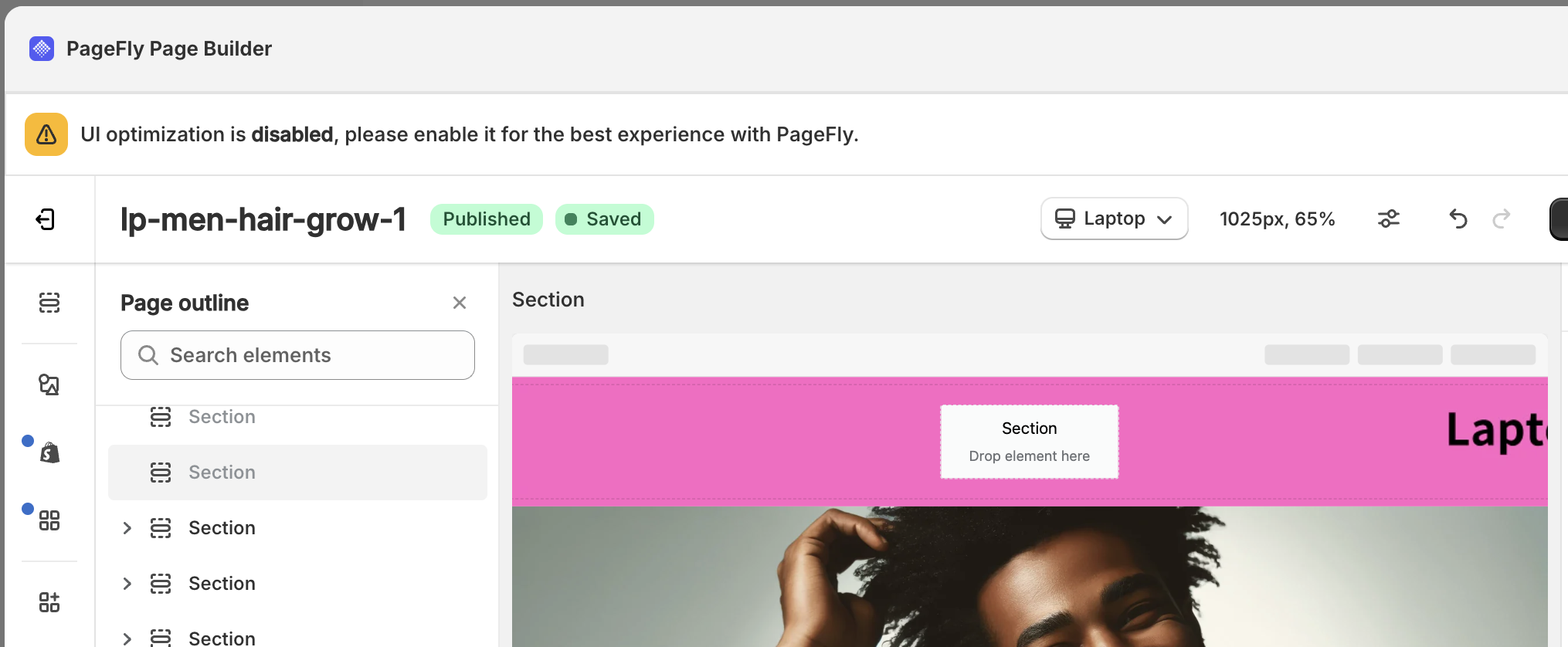
- Laptopsを選択
- Hide on Laptop だけfalse、他はtrue

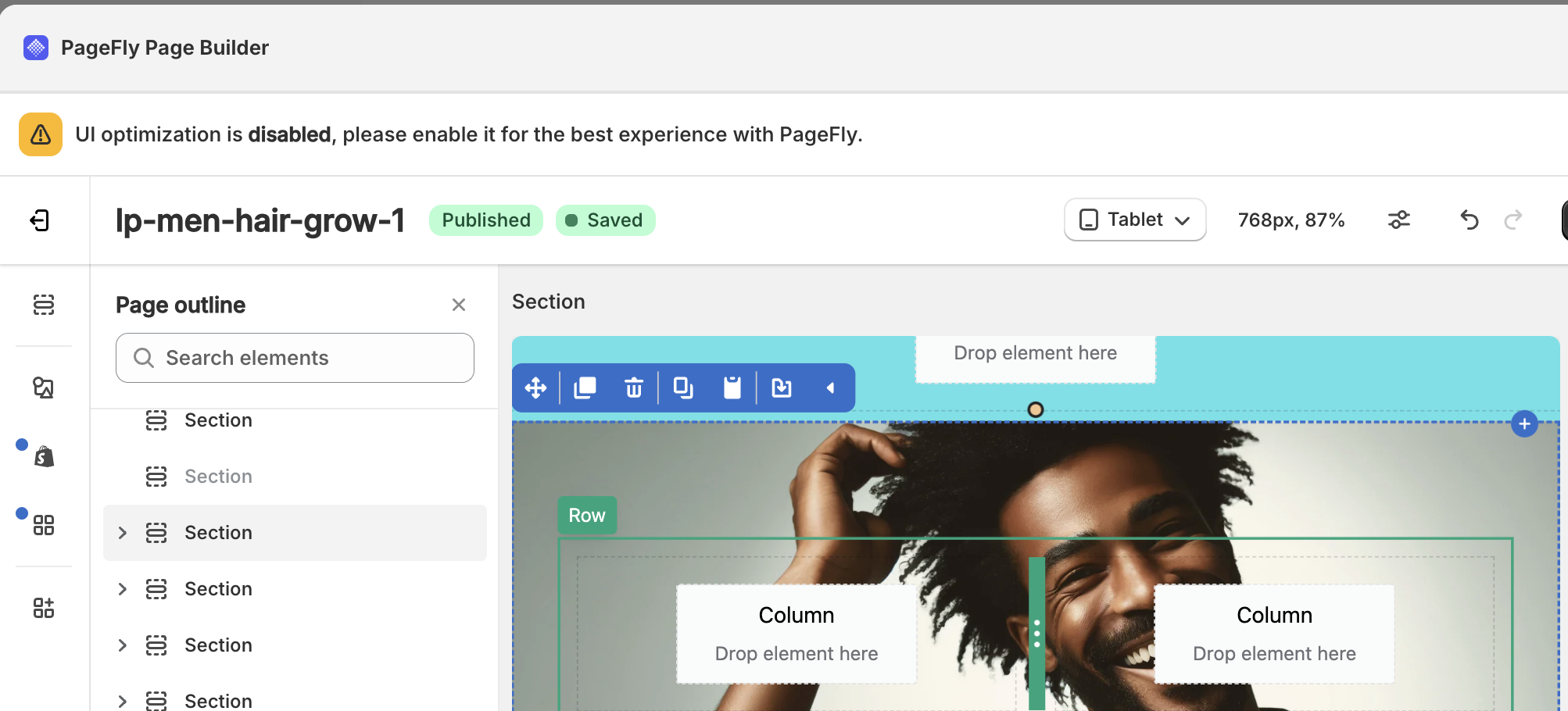
- Tabletを選択
- Hide on Tablet だけfalse、他はtrue

- Mobileを選択
- Hide on Mobile だけfalse、他はtrue

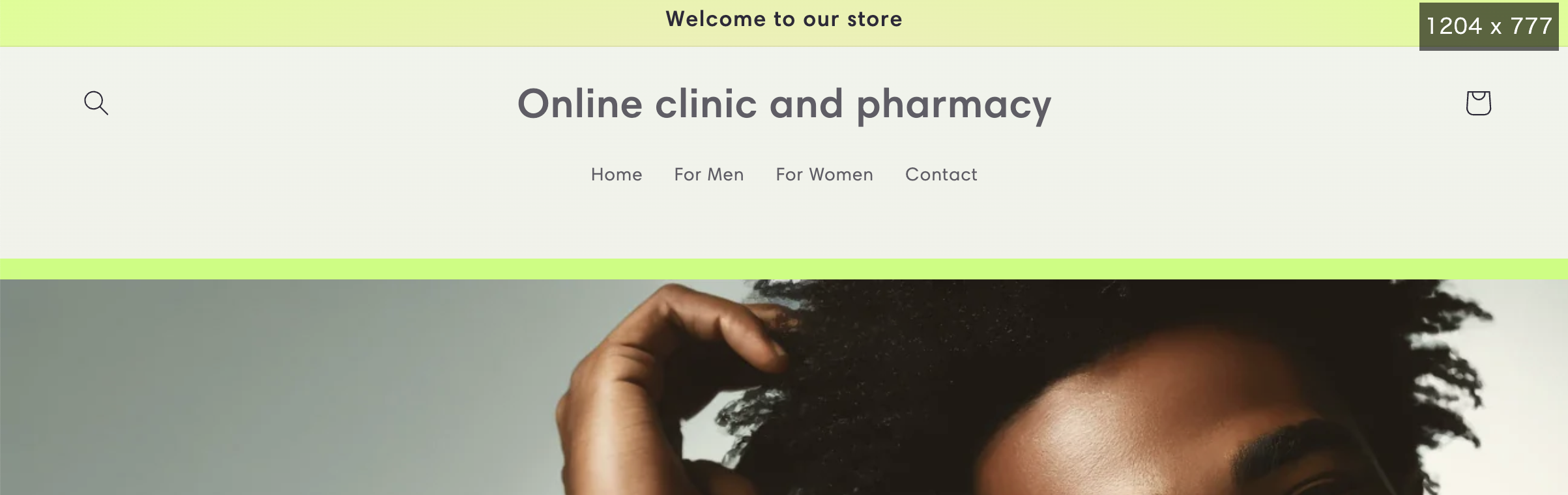
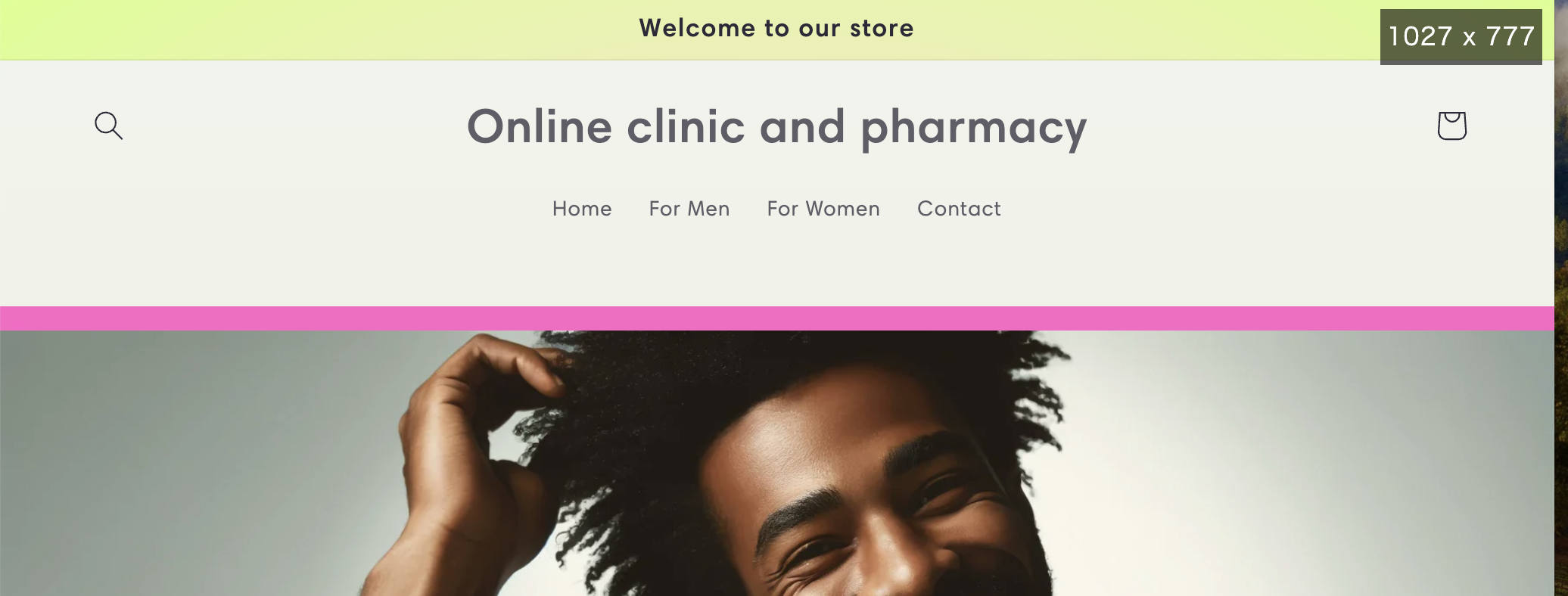
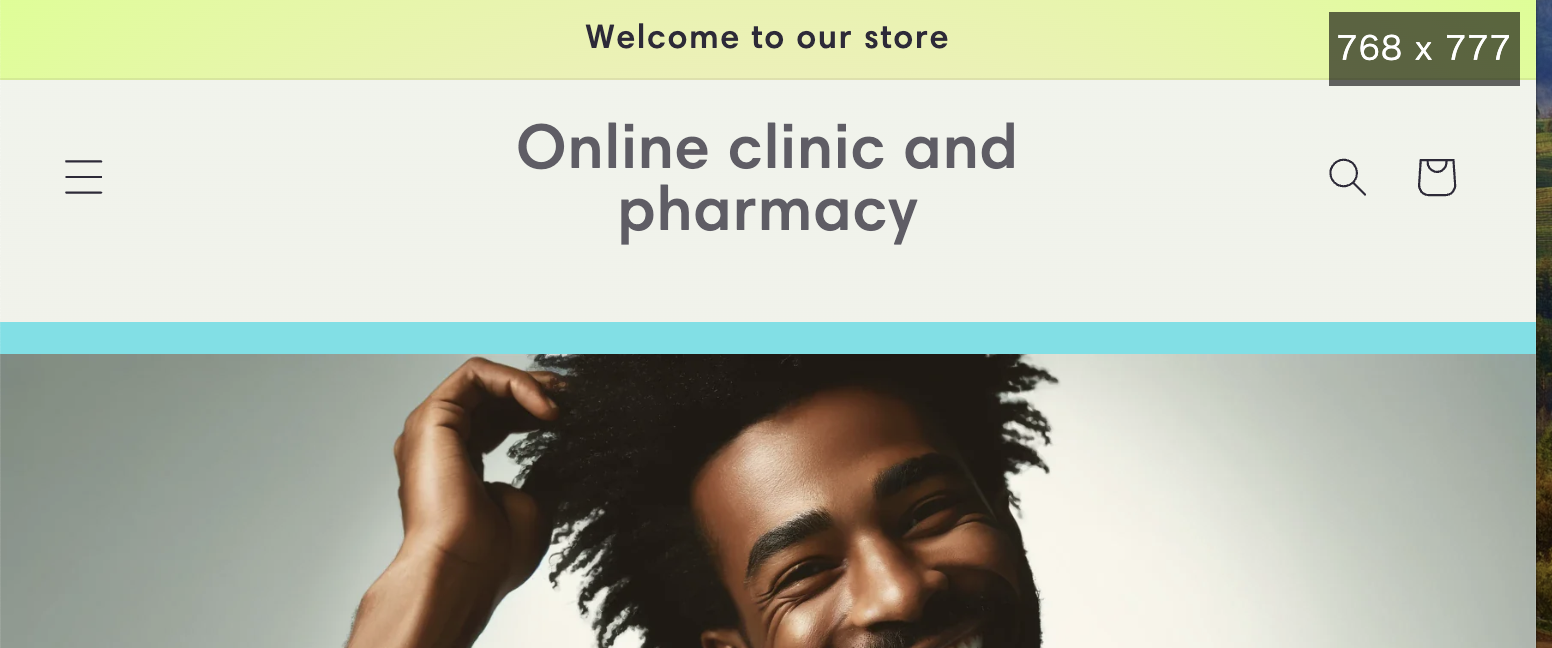
ブラウザでのサイズ確認
- 1200px以上がDesktop

- 1025px – 1199px がLaptop

- 768px – 1024px がTablet

- 767px以下がMobile

デザインの変更
ファーストビュー (Above the fold)
メインビジュアル (Hero Image)
製品やサービスを表現するイメージ、興味をひくイメージ、
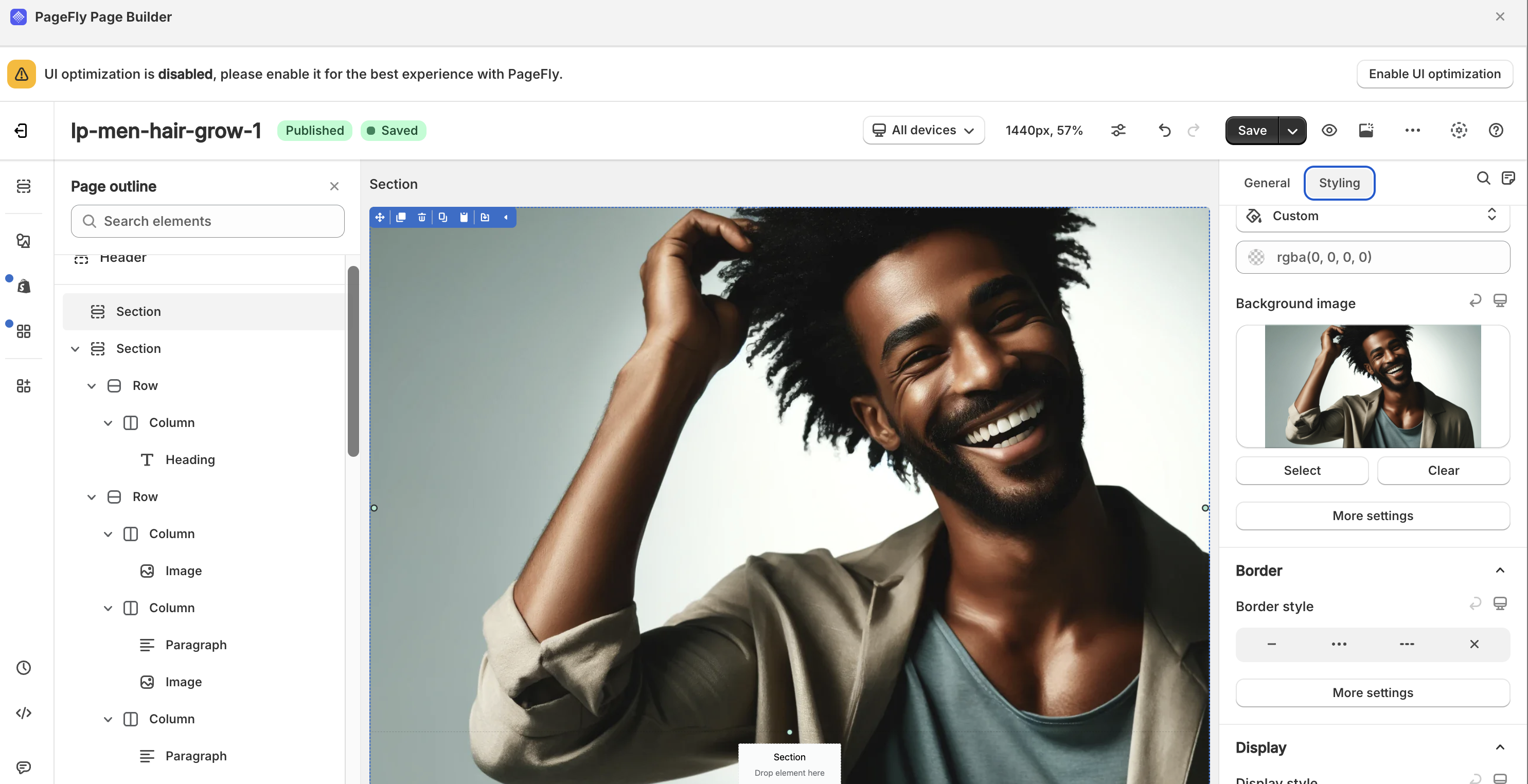
- Header > Section 1 – Styling > Background image
- 全デバイスで使用
- パディングを各デバイスで変更
- Desktop: 400 0 350 0
- Laptop: 350 0 250 0
- Tablet: 250 0 200 0
- Mobile: 300 0 0 0

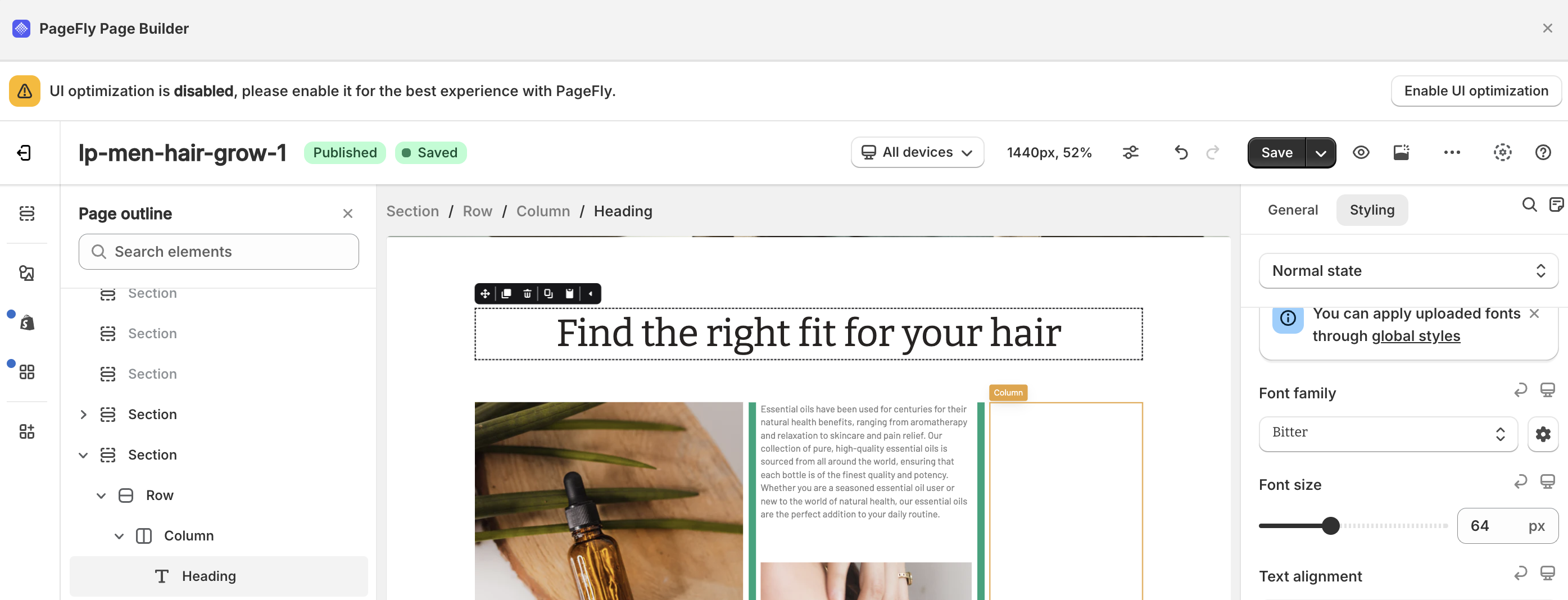
キャッチコピー (Headline)
- Header > Section 2 > Row 1 > Column > Heading – Styling > Typograpy > Font size
- 全デバイスで使用
- フォントサイズ
- Desktop: 64px
- Laptop: 64px
- Tablet: 50px
- Mobile: 40px

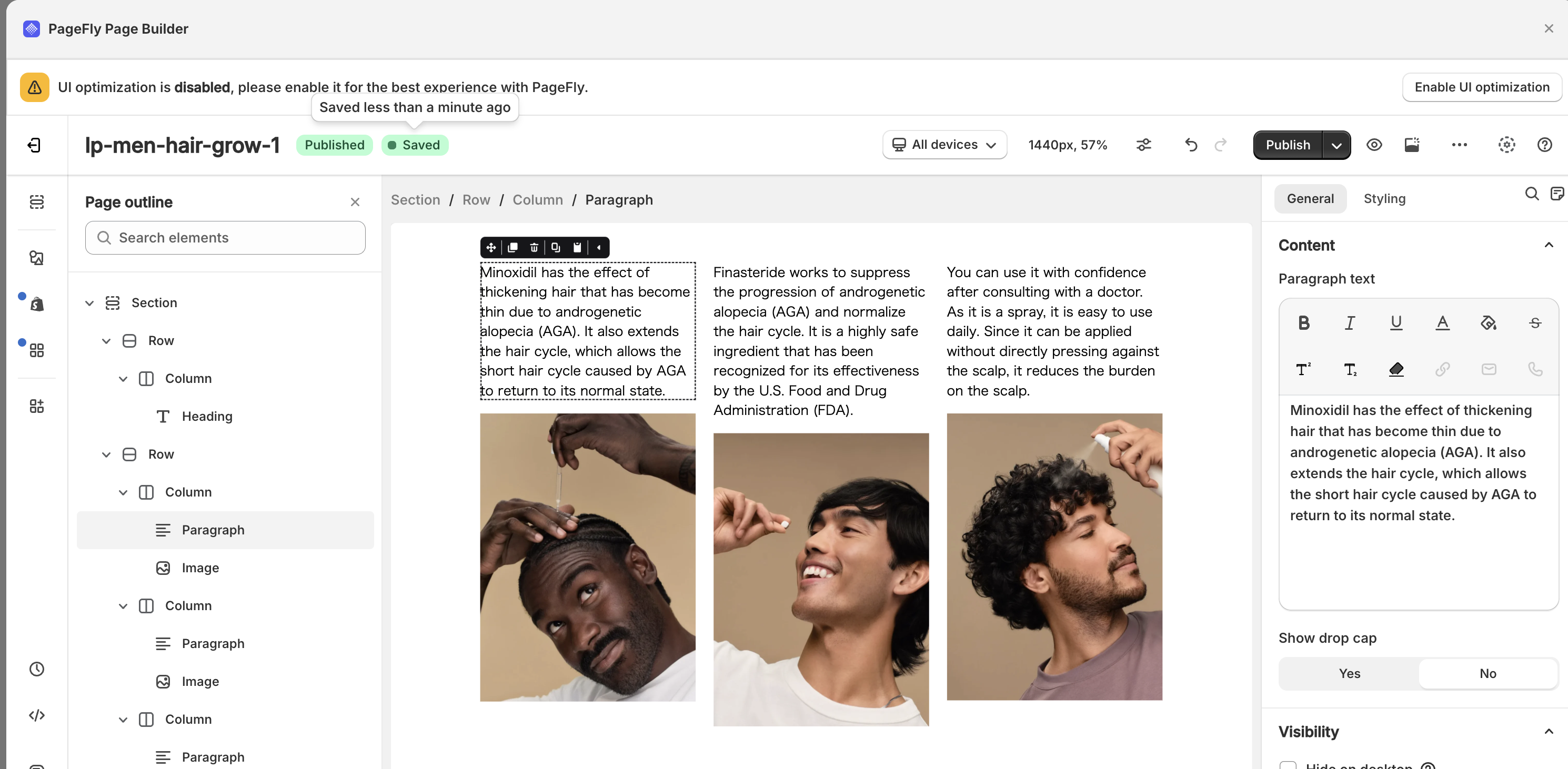
コンテンツ
ユニークセリングポイント(USP)
商品の利点や独自性、課題への解決策
- Header > Section 2 > Row 2

商品詳細
商品の具体的な特徴、仕様、サイズ、使用方法

プロモーション
商品の価格、割引情報、キャンペーン
コールツゥアクション(CTA)
購入ボタン
ソーシャルプルーフ
レビュー、評価、テストモニアル、ソーシャルメディアでの言及。他の顧客の肯定的な意見
FAQ
商品や購入プロセスに関する一般的な疑問に答えることで、顧客の不安を解消
保証・返品ポリシー
支払いや個人情報のセキュリティを保証する情報

